Kali ini saya akan share tentang ShuotChamp atau lebih tepatnya Cara membuat buku tamu ShoutCamp di blog. widget ini biasa di tempatkan di sidebar dan tak jarang juga di pasangdengan Popup ( melayang ).
Mau tahu bagaimana cara memasang shoutcamp di blog? ikuti terus tutorial nya.
1. Terlebih dahulu sobat harus memiliki akun shuotcamp. bagi yang belum punya, silahkan daftar di sini!
2. Setelah masuk ke situs Shuotcamp, klik tulisan register atau cari dan klik Get it now seperti gambar berikut.

3. Isikan data - data yang diminta pada formulir register nya. masukkan username twitter sebagai opsional. tidak di isi pun tak apa - apa. kemudian klik register.
4. Klik pada tulisan seperti gambar berikut.

5. Masukan nama shuotcamp pada ShuotCamp Title dan masukkan Url website sobat padaWebsite/Url, kemudian klik next.

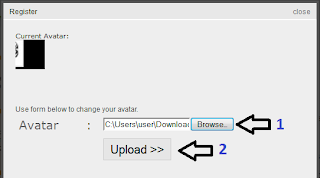
6. Selanjutnya sobat akan di minta untuk mengupload foto yang nantinya akan di jadikan avatar sobat.

7. Klik Browse dan tekan Upload seperti yang terlihat pada gambar berikut.

9. Setelah itu, sobat akan melihat tampilan berikut. Klik Install.


- Log in ke akun blog sobat
- Klik Rancangan --> Elemen Laman --> Tambah Gadget --> pilih HTML/Javascript.
- Masukkan kode ShuotCamp ke dalam kotak yang di sediakan dan beri nama sesuai keinginan.
- Klik Simpan atau Save


12. Atur tampilan sesuka hati sobat. kemudian ambil kode nya..

Sekian dulu tutorial membuat/memasang shoutcamp di blog, semoga membantu sobat blogger.








0 comments:
Post a Comment